ACF: Transformer la Sélection des Layouts du Contenu Flexible en Modal
26 January 2018
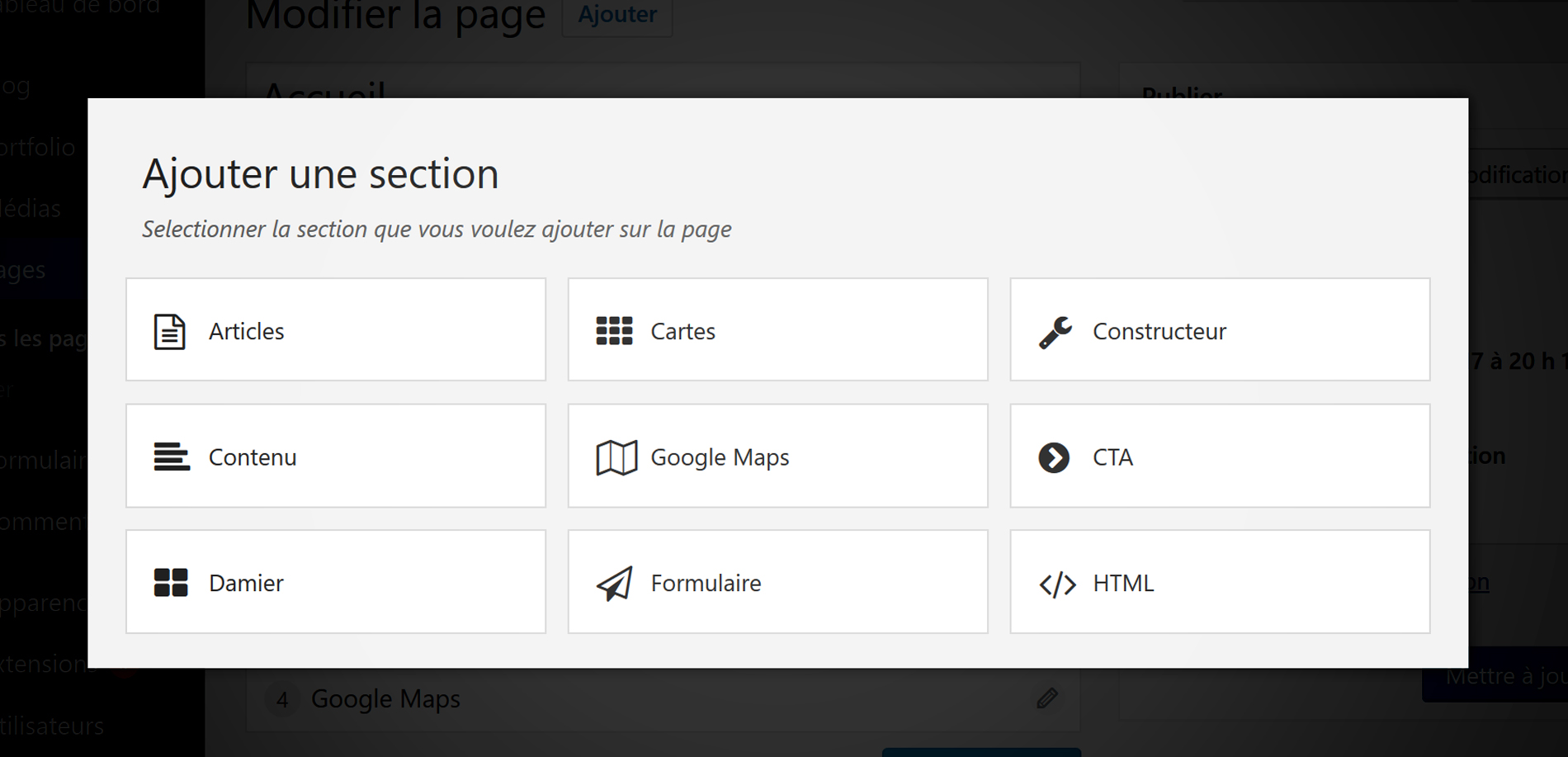
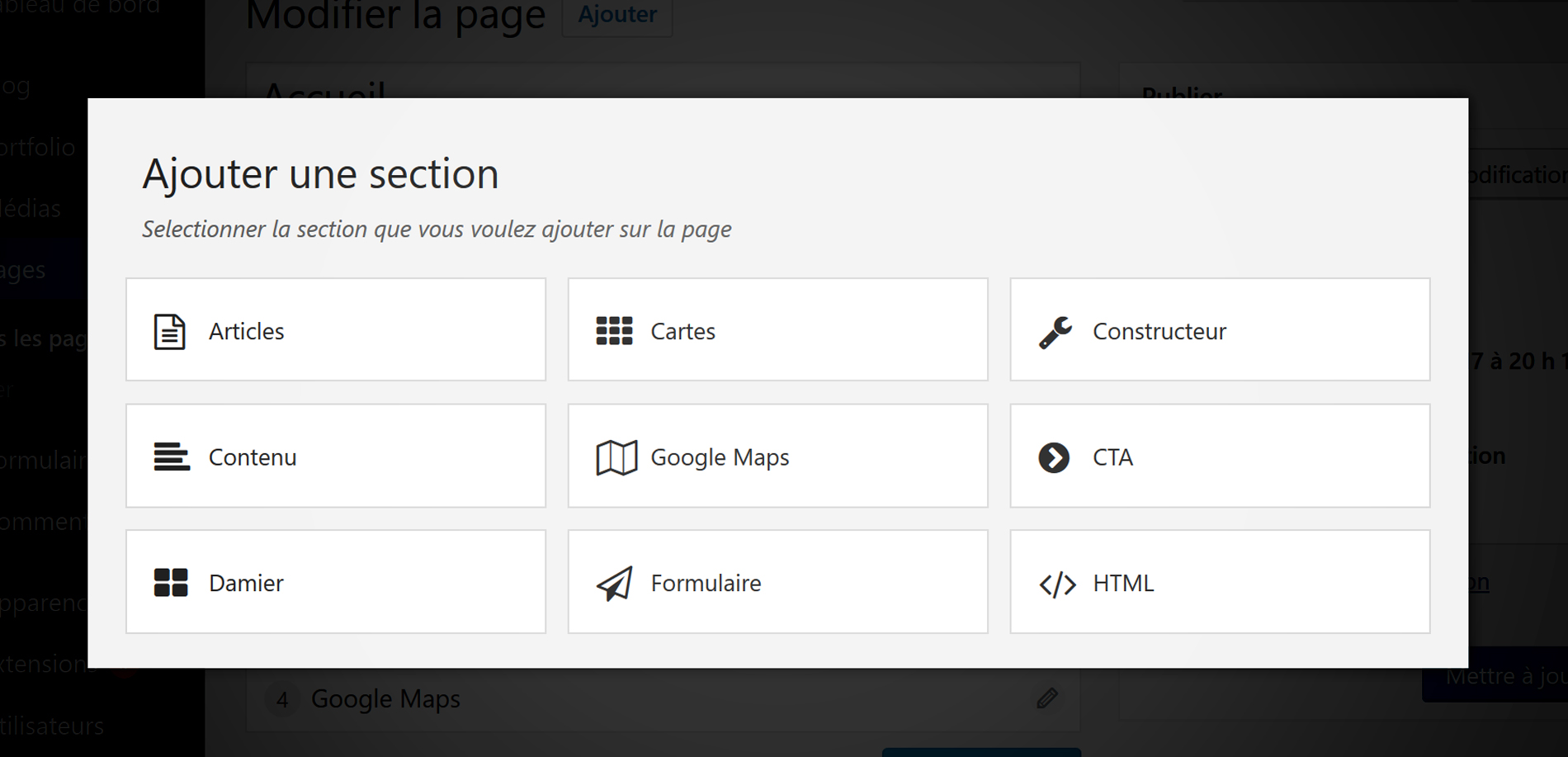
Tous ceux qui ont déjà utilisé le Contenu Flexible de Advanced Custom Fields connaissent la popup de sélection des layouts dans l’administration des pages. Outre le fait qu’elle soit plutôt petite, elle est aussi assez triste. Dans ce tutoriel, nous allons la transformer en une modal stylisée, façon Visual Composer.

Cibler un Contenu Flexible
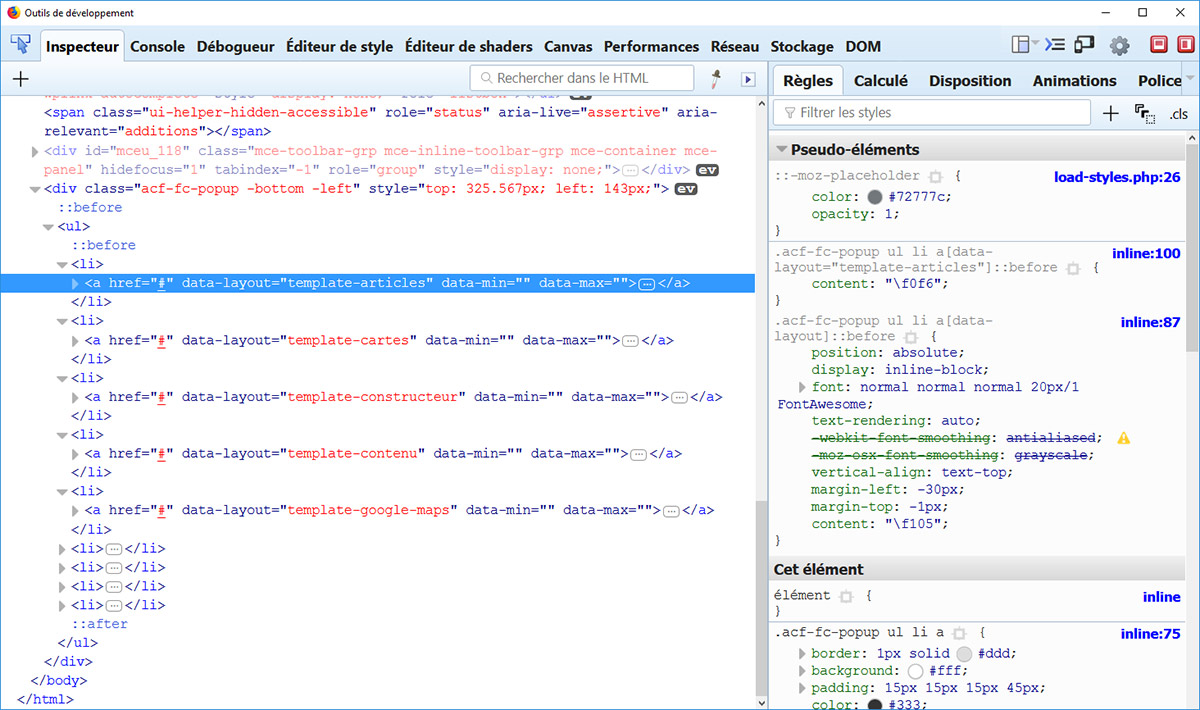
Il n’existe pas de filtres ou d’actions pour ajouter une class à la popup de sélection de layouts. Néanmoins, en passant par Javascript nous pouvons nous glisser dans la fonction qui affiche la popup, et y ajouter une class spécifique: .acf-fc-popup-modal.
Dans certains cas, un Contenu Flexible n’aura qu’un seul Layout. Il est donc inutile d’afficher une popup ou une modal. En passant par la fonction acf.fields.flexible_content._open nous allons forcer ACF à ajouter directement le Layout, sans ouvrir de popup.
Style CSS de la Modal
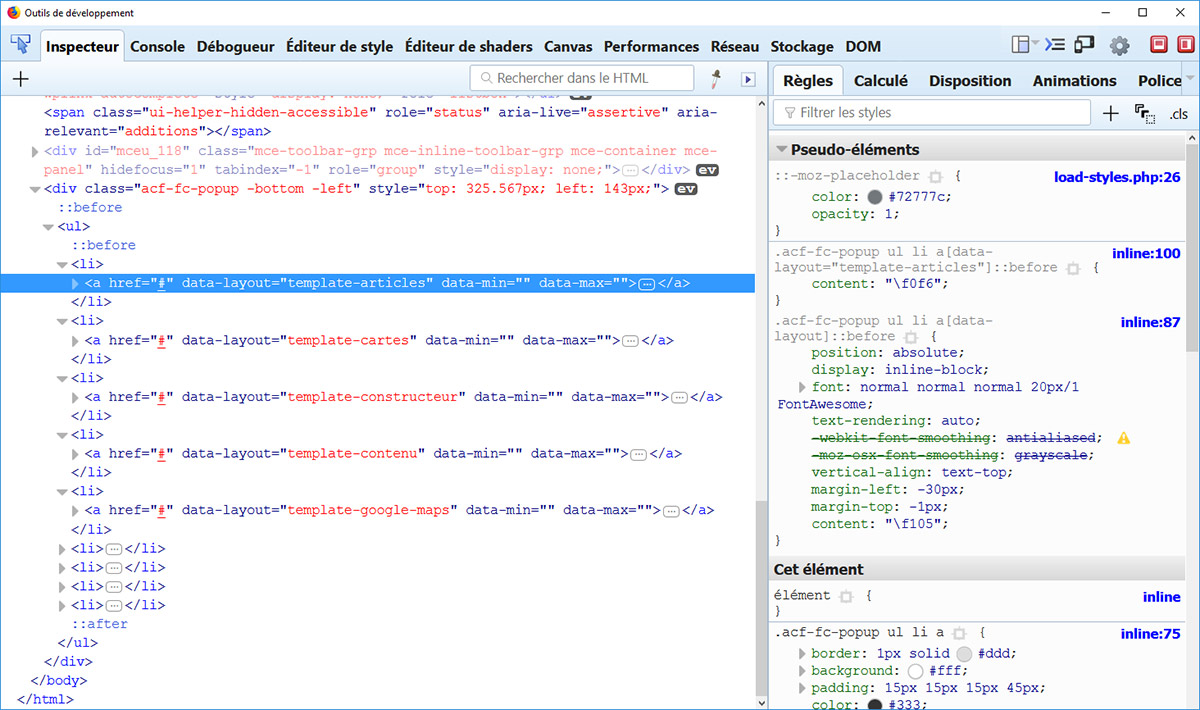
La structure HTML de la popup n’est pas idéale. C’est une simple <div> avec une liste <ul>. Mais grâce aux pseudo élements :before & :after de CSS, nous allons pouvoir simuler un backdrop, un titre/sous-titre et même un petit effet de box-shadow. Ici, nous allons ajouter notre style à toutes les popup de Contenus Flexible.
Si vous souhaitez cibler certains Contenus Flexible spécifiques, il suffira de remplacer le sélecteur .acf-fc-popup par .acf-fc-popup-modal.
| .acf-fc-popup{ |
| width:80%; |
| max-width:1200px; |
| height:80%; |
| max-height:1200px; |
| top:50% !important; |
| left:50% !important; |
| -webkit-transform:translate(-50%, -50%); |
| -ms-transform:translate(-50%, -50%); |
| transform:translate(-50%, -50%); |
| border-radius:0; |
| position: fixed !important; |
| background: none !important; |
| padding:0; |
| -webkit-box-sizing:border-box; |
| box-sizing:border-box; |
| } |
| .acf-fc-popup *{ |
| -webkit-box-sizing:border-box; |
| box-sizing:border-box; |
| } |
| .acf-fc-popup::before, |
| .acf-fc-popup::after{ |
| border-color:transparent !important; |
| } |
| .acf-fc-popup:before{ |
| top: -100% !important; |
| right: 0 !important; |
| bottom: 0 !important; |
| left: -100% !important; |
| position: fixed; |
| background: rgba(0,0,0,0.8); |
| height: 200vh; |
| width: 200vw; |
| margin: 0 !important; |
| padding: 0; |
| content: ""; |
| } |
| |
| .acf-fc-popup ul{ |
| overflow:auto; |
| height:100%; |
| width:100%; |
| background:#f4f4f4; |
| border:#ccc; |
| padding:15px; |
| position:relative; |
| -webkit-box-shadow:0 0 8px rgba(0, 0, 0, 0.5); |
| box-shadow:0 0 8px rgba(0, 0, 0, 0.5); |
| padding-top: 93px !important; |
| } |
| .acf-fc-popup ul:before{ |
| position: absolute; |
| top: 31px; |
| content: "Ajouter une section"; |
| font-size: 23px; |
| font-weight: 400; |
| color: #333; |
| left: 30px; |
| } |
| .acf-fc-popup ul:after{ |
| position: absolute; |
| top: 62px; |
| content: "Selectionnez une section à ajouter sur la page."; |
| font-size: 13px; |
| color: #666; |
| left: 30px; |
| font-style: italic; |
| } |
| .acf-fc-popup ul li{ |
| width: 33.33333%; |
| padding: 1%; |
| float: left; |
| } |
| |
| @media only screen and (max-width:960px){ |
| .acf-fc-popup ul li{ |
| width: 50%; |
| } |
| } |
| |
| @media only screen and (max-width:782px){ |
| .acf-fc-popup{ |
| width:95%; |
| height:88%; |
| } |
| .acf-fc-popup ul li{ |
| width: 100%; |
| } |
| } |
| |
| .acf-fc-popup ul li a{ |
| border:1px solid #ddd; |
| background:#fff; |
| padding:15px 15px 15px 45px; |
| color:#333; |
| } |
| .acf-fc-popup ul li a i{ |
| font-size: 22px; |
| vertical-align: text-top; |
| margin-right: 10px; |
| } |
| |
| .acf-fc-popup ul li a[data-layout]:before{ |
| position:absolute; |
| display: inline-block; |
| font: normal normal normal 20px/1 FontAwesome; |
| text-rendering: auto; |
| -webkit-font-smoothing: antialiased; |
| -moz-osx-font-smoothing: grayscale; |
| vertical-align: text-top; |
| margin-left:-30px; |
| margin-top:-1px; |
| content: "\f105"; |
| } |
Icônes Personnalisés
Par défaut, notre Style CSS affiche l’icône Font Awesome: fa-angle-right. Il est possible d’attribuer une icône personnalisé par Layout, en modifiant simplement la propriété CSS content.
Il vous suffit alors de cibler les layouts par leur attribut data-layout. Vous pouvez retrouver la liste des unicodes CSS FontAwesome à cette adresse.

| .acf-fc-popup ul li a[data-layout=template-articles]:before{ |
| content: "\f0f6"; |
| } |
| |
| .acf-fc-popup ul li a[data-layout=template-cartes]:before{ |
| content: "\f00a"; |
| } |
| |
| .acf-fc-popup ul li a[data-layout=template-constructeur]:before{ |
| content: "\f0ad"; |
| } |
| |
| .acf-fc-popup ul li a[data-layout=template-contenu]:before{ |
| content: "\f036"; |
| } |
| |
| .acf-fc-popup ul li a[data-layout=template-google-maps]:before{ |
| content: "\f278"; |
| } |
| |
| .acf-fc-popup ul li a[data-layout=template-cta]:before{ |
| content: "\f138"; |
| } |
| |
| .acf-fc-popup ul li a[data-layout=template-damier]:before{ |
| content: "\f009"; |
| } |
| |
| .acf-fc-popup ul li a[data-layout=template-formulaire]:before{ |
| content: "\f1d9"; |
| } |
| |
| .acf-fc-popup ul li a[data-layout=template-html]:before{ |
| content: "\f121"; |
| } |