ACF: Créer un Contenu Flexible Avancé & Dynamique
Le “Contenu Flexible” est probablement la feature la plus intéressante du plugin Advanced Custom Field. Ce groupe de champs permet de créer un puissant outil de mise en page pour vos pages, taxonomies, articles etc… Son administration peut néanmoins se révéler fastidieuse lorsque l’on utilise des clones, groupes et autres type de champs complexes. Dans ce tutoriel nous allons créer un contenu flexible avec des dispositions/groupes de champs ajoutés dynamiquement basé sur des options.
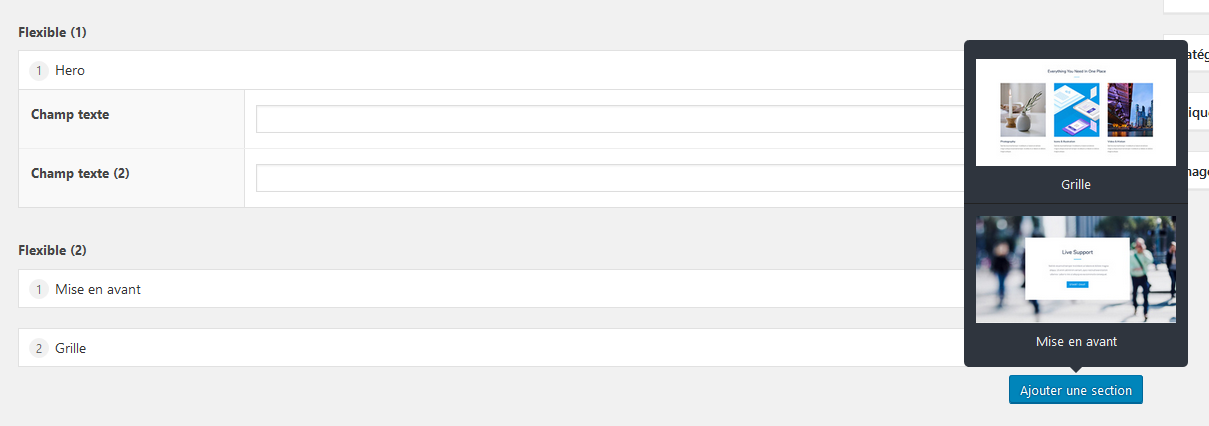
Le Contenu Flexible Dynamique en action
Création des fonctions d’aide
Afin de nous aider à récupérer les données des différentes options, nous allons définir deux fonctions qui nous seront très utile.
hwk_acf_get_flexible()va lister tous les groupes de champs convertis en conteneur de Contenu Flexible Dynamique.hwk_acf_get_layouts()nous renvoi la liste des groupes de champs attachés à des Contenus Flexible Dynamiques. Nous optimiserons cette fonction en utilisantacf_set_cache()afin de cacher les résultats. L’actionacf/update_filed_groupnous servira à vider ce cache (à chaque mise à jour d’un groupe de champs).
Création des options
Les options du Contenu Flexible Dynamique
Pour faciliter l’administration, nous allons “convertir” les groupes de champs de notre choix en conteneurs de Contenu Flexible Dynamique.
Ces groupes de champs spéciaux devront être vide car nous ajouterons par la suite un champ Contenu Flexible qui clonera d’autres groupes de champs. Pour créer nos metaboxes, nous allons utiliser la même méthode décrite dans le guide pour ajouter des paramètres personnalisés aux groupes de champs.
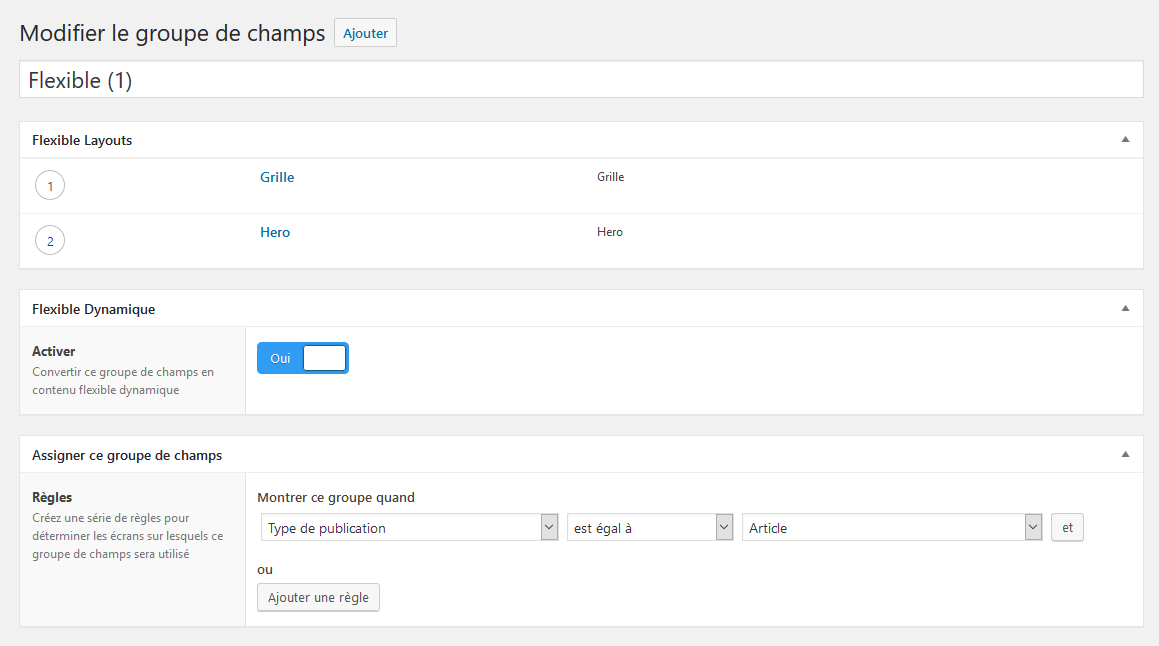
Le résultat est le suivant:
- Une metabox
Flexible Dynamiquenous permet de définir si ce groupe de champs doit être converti en “conteneur”. Il n’apparaitra que si le groupe de champs est vide et qu’il n’a pas de condition d’affichage sur un Contenu Flexible Dynamique (réservé pour les groupes de champs “normaux”). - Une metabox
Flexible Layoutsqui liste tous les groupes de champs rattachés à ce Contenu Flexible Dynamique.

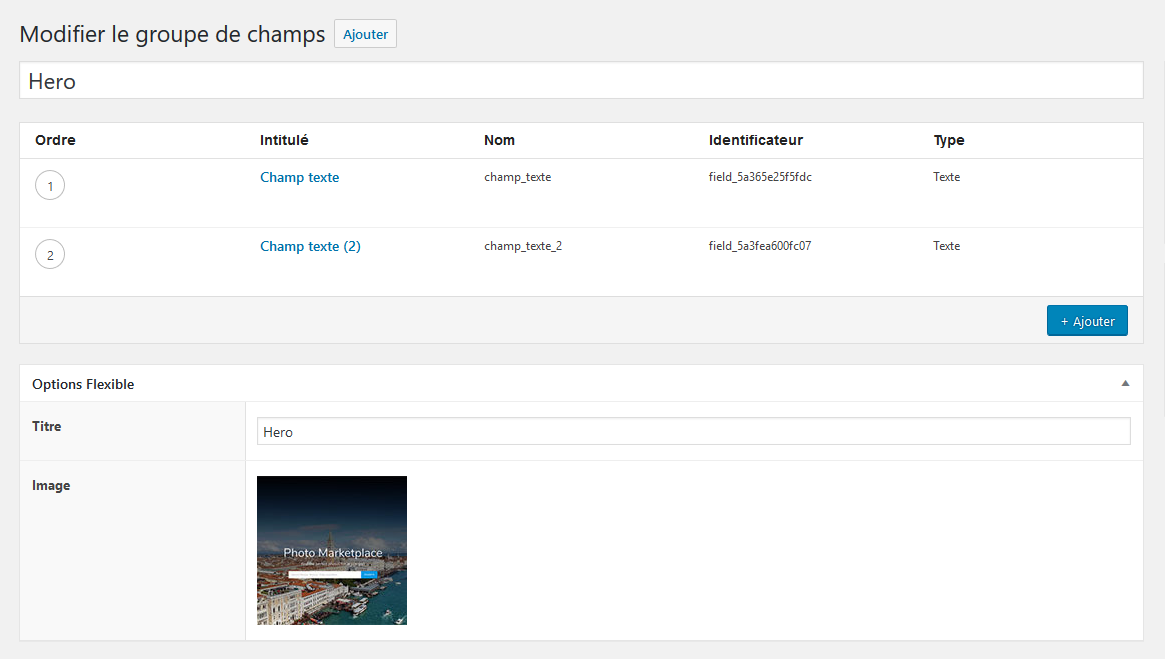
Les options des groupes de champs classique
Nous allons maintenant créer des options pour les groupes de champs qui sont rattachés à notre Contenu Flexible dynamique. Un champ titre et image nous permettront de personnaliser son affichage dans le contenu flexible.

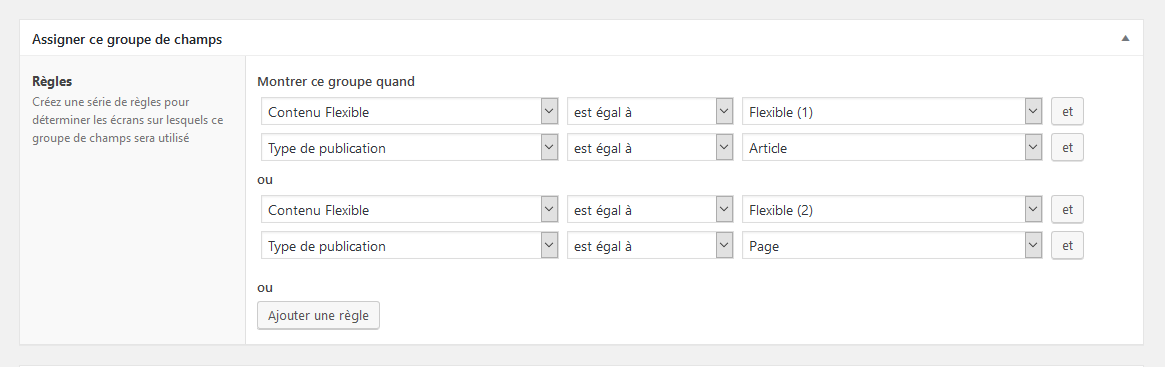
Création des conditions d’affichage
Afin d’attacher des groupes de champs à un Contenu Flexible Dynamique, nous allons définir une nouvelle condition d’affichage Contenu Flexible. L’utilisateur pourra ainsi sélectionner un ou plusieurs Contenu Flexible à rattacher avec tous les avantages des opérateurs AND et OR de Advanced Custom Fields.

Création du Contenu Flexible Dynamique
Nous allons désormais générer les Contenus Flexible Dynamique grâce à la fonction acf_add_local_field(). Pour commencer, nous listons tous les Contenus Flexible Dynamique existants, ensuite nous ajoutons un clone pour tous les tous les groupes de champs ayant une condition d’affichage correspondant à ce Contenu Flexible.
C’est une des spécificités de Advanced Custom Fields, nous ne pouvons pas filtrer à l’avance l’affichage des layouts car nous sommes trop haut dans la hiérarchie des hooks. Pour pallier à ce problème nous allons filtrer cette liste un peu plus tard à l’aide du filtre acf/load_field.

Filtrer les Contenus Flexibles Dynamiques
Désormais, tous les Contenus Flexible Dynamique listent les layouts des groupes de champs rattachés. Nous souhaitons filtrer cette liste, afin de respecter les conditions additionnelles des groupes de champs.
Par exemple, si un groupe de champs possède les conditions d’affichage suivantes:
Contenu Flexible==Flexible (1)ANDPost Type==post
Nous souhaitons alors afficher le Layout uniquement dans le cas où Flexible (1) est affiché et que le Post Type actuel est post. Il faut savoir que notre Flexible (1) peut lui même avoir des conditions d’affichage, ce qui permet de créer des conditions complexes sur plusieurs couches. Pour arriver à nos fins, nous allons utiliser le filtre acf/load_field qui est chargé juste avant le <body>. Celui-ci nous permet d’avoir accès aux fonctions acf_get_location_screen() et acf_match_location_rule(), mais surtout nous permet de filtrer la liste finale des layouts à afficher suivant les conditions établies.