WordPress hwk Blog ACF: Ajouter des Options au Champ Google Map avec Markers, Zoom & Style Personnalisé
ACF: Ajouter des Options au Champ Google Map avec Markers, Zoom & Style Personnalisé
14 April 2018
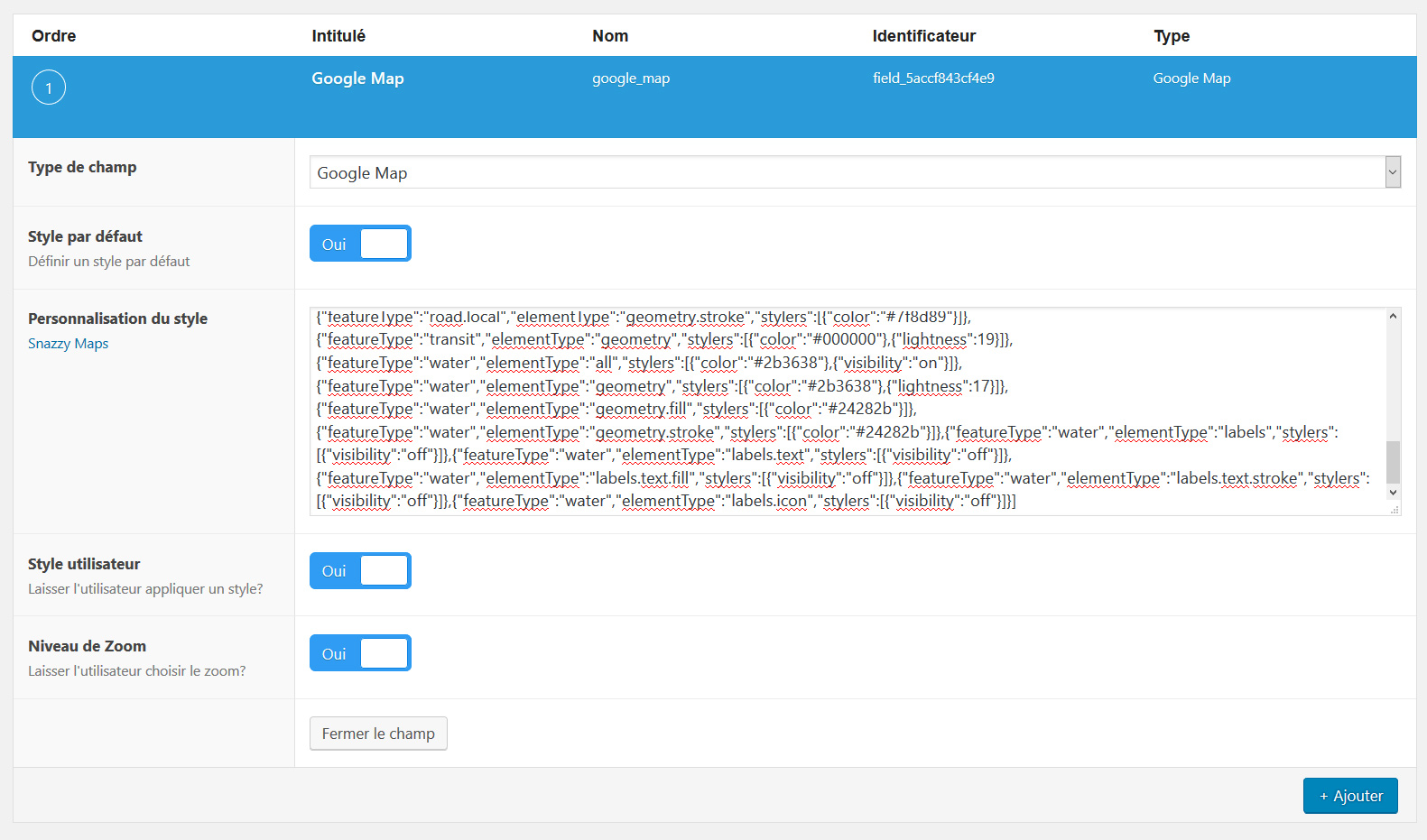
![]()

Ajout des icônes
| <?php | |
| add_filter('hwk/acf/google_map/icons', 'hwk_acf_google_map_icons'); | |
| function hwk_acf_google_map_icons($icons){ | |
| $icons[] = get_template_directory_uri() . '/assets/markers/1.svg'; | |
| $icons[] = get_template_directory_uri() . '/assets/markers/2.svg'; | |
| $icons[] = get_template_directory_uri() . '/assets/markers/3.svg'; | |
| $icons[] = get_template_directory_uri() . '/assets/markers/4.svg'; | |
| $icons[] = get_template_directory_uri() . '/assets/markers/5.svg'; | |
| return $icons; | |
| } |
Création des Paramètres
| <?php | |
| add_action('acf/render_field_settings/type=google_map', 'hwk_acf_google_map_settings'); | |
| function hwk_acf_google_map_settings($field){ | |
| acf_render_field_setting($field, array( | |
| 'key' => 'hwk_google_map_option_style_switch', | |
| 'name' => 'hwk_google_map_option_style_switch', | |
| 'type' => 'true_false', | |
| 'label' => 'Style par défaut', | |
| 'instructions' => 'Définir un style par défaut', | |
| 'value' => (isset($field['hwk_google_map_option_style_switch'])) ? $field['hwk_google_map_option_style_switch'] : '', | |
| 'default_value' => true, | |
| 'ui' => true, | |
| )); | |
| acf_render_field_setting($field, array( | |
| 'key' => 'hwk_google_map_option_style_default', | |
| 'name' => 'hwk_google_map_option_style_default', | |
| 'type' => 'textarea', | |
| 'label' => 'Style par défaut', | |
| 'instructions' => '<a href="https://snazzymaps.com/" target="_blank">Snazzy Maps</a>', | |
| 'value' => (isset($field['hwk_google_map_option_style_default'])) ? $field['hwk_google_map_option_style_default'] : '', | |
| 'new_lines' => '', | |
| 'conditional_logic' => array( | |
| array( | |
| array( | |
| 'field' => 'hwk_google_map_option_style_switch', | |
| 'operator' => '==', | |
| 'value' => '1', | |
| ), | |
| ), | |
| ), | |
| )); | |
| acf_render_field_setting($field, array( | |
| 'name' => 'hwk_google_map_option_style_user', | |
| 'type' => 'true_false', | |
| 'label' => 'Style utilisateur', | |
| 'instructions' => 'Laisser l\'utilisateur appliquer un style?', | |
| 'value' => (isset($field['hwk_google_map_option_style_user'])) ? $field['hwk_google_map_option_style_user'] : '', | |
| 'default_value' => true, | |
| 'ui' => true, | |
| )); | |
| acf_render_field_setting($field, array( | |
| 'name' => 'hwk_google_map_option_zoom', | |
| 'type' => 'true_false', | |
| 'label' => 'Niveau de Zoom', | |
| 'instructions' => 'Laisser l\'utilisateur choisir le zoom?', | |
| 'value' => (isset($field['hwk_google_map_option_zoom'])) ? $field['hwk_google_map_option_zoom'] : '', | |
| 'default_value' => true, | |
| 'ui' => true, | |
| )); | |
| } |
Affichage des Paramètres dans le Champ
| <?php | |
| add_action('acf/render_field/type=google_map', 'hwk_acf_google_map_render'); | |
| function hwk_acf_google_map_render($field){ | |
| echo '<div class="acf-fields -left hwk_google_map_wrapper">'; | |
| acf_render_field_wrap(array( | |
| 'key' => 'hwk_google_map_options', | |
| 'name' => 'hwk_google_map_options', | |
| 'label' => 'Options', | |
| 'type' => 'accordion', | |
| 'open' => false, | |
| 'multi_expand' => true | |
| )); | |
| // Icons | |
| $icons = array(); | |
| $icons = apply_filters('hwk/acf/google_map/icons', $icons); | |
| if(!empty($icons)){ | |
| $choices = array(); | |
| foreach($icons as $icon){ | |
| $choices[$icon] = '<div><img src="'.$icon.'" /></div>'; | |
| } | |
| acf_render_field_wrap(array( | |
| 'label' => 'Icône', | |
| 'instructions' => 'Sélectionnez un icône', | |
| 'type' => 'radio', | |
| 'name' => 'hwk_google_map_icon', | |
| 'prefix' => $field['name'], | |
| 'value' => (isset($field['value']['hwk_google_map_icon'])) ? $field['value']['hwk_google_map_icon'] : '', | |
| 'choices' => $choices, | |
| 'allow_null' => true, | |
| 'layout' => 'horizontal', | |
| 'class' => 'hwk_google_map_icon' | |
| )); | |
| } | |
| if($field['hwk_google_map_option_zoom'] == '1'){ | |
| acf_render_field_wrap(array( | |
| 'label' => 'Zoom utilisateur', | |
| 'instructions' => 'Définissez votre préférence', | |
| 'type' => 'range', | |
| 'name' => 'hwk_google_map_zoom', | |
| 'prefix' => $field['name'], | |
| 'value' => (isset($field['value']['hwk_google_map_zoom'])) ? $field['value']['hwk_google_map_zoom'] : 14, | |
| 'min' => 0, | |
| 'max' => 21, | |
| 'step' => 1, | |
| 'class' => 'hwk_google_map_zoom' | |
| )); | |
| } | |
| if($field['hwk_google_map_option_style_user'] == '1'){ | |
| acf_render_field_wrap(array( | |
| 'label' => 'Style personnalisé', | |
| 'instructions' => '<a href="https://snazzymaps.com/" target="_blank">Snazzy Maps</a>', | |
| 'type' => 'textarea', | |
| 'name' => 'hwk_google_map_style_user', | |
| 'prefix' => $field['name'], | |
| 'value' => (isset($field['value']['hwk_google_map_style_user'])) ? $field['value']['hwk_google_map_style_user'] : '', | |
| 'class' => 'hwk_google_map_style_user' | |
| )); | |
| } | |
| // Style: Default | |
| if($field['hwk_google_map_option_style_switch'] == '1' && !empty($field['hwk_google_map_option_style_default'])){ | |
| acf_hidden_input(array( | |
| 'value' => $field['hwk_google_map_option_style_default'], | |
| 'class' => 'hwk_google_map_style_default' | |
| )); | |
| } | |
| echo '</div>'; | |
| } |
Affichage des options en Front
| <?php | |
| function hwk_acf_map_icon($options){ | |
| if(!isset($options['value']['hwk_google_map_icon']) || empty($options['value']['hwk_google_map_icon'])) | |
| return; | |
| echo ' data-icon=\'' . $options['value']['hwk_google_map_icon'] . '\''; | |
| } | |
| function hwk_acf_map_atts($options, $mode = false){ | |
| $atts = array(); | |
| if($options['hwk_google_map_option_zoom'] == '1' && isset($options['value']['hwk_google_map_zoom']) && !empty($options['value']['hwk_google_map_zoom'])) | |
| $atts['data-zoom'] = $options['value']['hwk_google_map_zoom']; | |
| if($options['hwk_google_map_option_style_user'] == '1' && isset($options['value']['hwk_google_map_style_user']) && !empty($options['value']['hwk_google_map_style_user'])) | |
| $atts['data-style'] = $options['value']['hwk_google_map_style_user']; | |
| if($options['hwk_google_map_option_style_switch'] == '1' && isset($options['hwk_google_map_option_style_default']) && !empty($options['hwk_google_map_option_style_default']) && ($options['hwk_google_map_option_style_user'] != '1' || empty($options['value']['hwk_google_map_style_user']))) | |
| $atts['data-style'] = $options['hwk_google_map_option_style_default']; | |
| if(empty($atts)) | |
| return; | |
| foreach($atts as $k => $v){ | |
| echo ' ' . $k . '=\'' . $v . '\''; | |
| } | |
| } |
| <?php get_header(); ?> | |
| <?php if(have_posts()): ?> | |
| <?php while(have_posts()): the_post(); ?> | |
| <?php if($map = get_field('google_map')){ ?> | |
| <?php $options = get_field_object('google_map'); ?> | |
| <div class="acf-map"<?php hwk_acf_map_atts($options); ?>> | |
| <div class="marker" data-lat="<?php echo $map['lat']; ?>" data-lng="<?php echo $map['lng']; ?>"<?php hwk_acf_map_icon($options); ?>></div> | |
| </div> | |
| <!– Résultat: | |
| <div class="acf-map" data-zoom='5' data-style='[{"featureType"…}]'> | |
| <div class="marker" data-lat="5.00000" data-lng="5.00000" data-icon="http://www.example.com/themes/mon_theme/assets/markers/1.svg"></div> | |
| </div> | |
| –> | |
| <?php } ?> | |
| <?php endwhile; ?> | |
| <?php endif; ?> | |
| <?php get_footer(); ?> |
| function new_map($el){ | |
| var $markers = $el.find('.marker'); | |
| var args = { | |
| zoom : 16, | |
| center : new google.maps.LatLng(0, 0), | |
| mapTypeId : google.maps.MapTypeId.ROADMAP | |
| }; | |
| // Ajout du Zoom | |
| if($el.attr('data-zoom') != '') | |
| args.zoom = parseInt($acf_map.attr('data-zoom')); | |
| // Ajout du Style | |
| if($el.attr('data-style') != '') | |
| args.styles = $.parseJSON($acf_map.attr('data-style')); | |
| var map = new google.maps.Map( $el[0], args); | |
| map.markers = []; | |
| $markers.each(function(){ | |
| add_marker( $(this), map ); | |
| }); | |
| center_map( map ); | |
| return map; | |
| } | |
| function add_marker($marker, map){ | |
| var latlng = new google.maps.LatLng( $marker.attr('data-lat'), $marker.attr('data-lng') ); | |
| var marker_args = { | |
| position : latlng, | |
| map : map | |
| }; | |
| // Ajout du Marker | |
| if($marker.attr('data-icon') != '') | |
| marker_args.icon = { | |
| url: $marker.attr('data-icon'), | |
| scaledSize: new google.maps.Size(50, 50) | |
| }; | |
| var marker = new google.maps.Marker(marker_args); | |
| map.markers.push(marker); | |
| if($marker.html()){ | |
| var infowindow = new google.maps.InfoWindow({ | |
| content : $marker.html() | |
| }); | |
| google.maps.event.addListener(marker, 'click', function() { | |
| infowindow.open( map, marker ); | |
| }); | |
| } | |
| } | |
| function center_map(map){ | |
| var bounds = new google.maps.LatLngBounds(); | |
| $.each( map.markers, function( i, marker ){ | |
| var latlng = new google.maps.LatLng( marker.position.lat(), marker.position.lng() ); | |
| bounds.extend( latlng ); | |
| }); | |
| if(map.markers.length == 1){ | |
| map.setCenter(bounds.getCenter()); | |
| } else{ | |
| map.fitBounds(bounds); | |
| } | |
| } |
Script Javascript
| jQuery(document).ready(function($){ | |
| // Google Map Init | |
| acf.add_action('google_map_init', function(map, marker, $field){ | |
| google.maps.event.addListener(map, 'zoom_changed', function(e){ | |
| this.$el.closest('.acf-field-google-map').find('.hwk_google_map_zoom').val(this.getZoom()).trigger('change'); | |
| }); | |
| }); | |
| // Google Map Args | |
| acf.add_filter('google_map_args', function(el, field){ | |
| map_args = { | |
| scrollwheel: el.scrollwheel, | |
| zoom: el.zoom, | |
| center: el.center, | |
| mapTypeId: el.mapTypeId | |
| }; | |
| var zoom = $(field).find('.hwk_google_map_zoom'); | |
| if(zoom.length) | |
| map_args.zoom = parseInt(zoom.val()); | |
| var style_user = $(field).find('.hwk_google_map_style_user'); | |
| if(style_user.length){ | |
| map_args.styles = $.parseJSON(style_user.val()); | |
| }else{ | |
| var style = $(field).find('.hwk_google_map_style_default'); | |
| if(style.length) | |
| map_args.styles = $.parseJSON(style.val()); | |
| } | |
| return map_args; | |
| }); | |
| // Google Map Markers Args | |
| acf.add_filter('google_map_marker_args', function(el, field){ | |
| var icon = $(field).find('.hwk_google_map_icon input:checked'); | |
| if(icon.length == 0) | |
| return el; | |
| marker_args = { | |
| draggable: el.draggable, | |
| raiseOnDrag: el.raiseOnDrag, | |
| map: el.map, | |
| icon: { | |
| url: icon.val(), | |
| scaledSize: new google.maps.Size(50, 50) | |
| } | |
| }; | |
| return marker_args; | |
| }); | |
| // Icon | |
| if($('.hwk_google_map_icon').length){ | |
| $('.hwk_google_map_icon input').click(function(e){ | |
| var id = $(this).closest('.acf-field-google-map').find('> .acf-input > .acf-google-map').attr('id'); | |
| var googlemap = acf.fields.google_map.maps[id]; | |
| var icon = $(this).val(); | |
| var marker = googlemap.marker.setIcon({ | |
| url: icon, | |
| scaledSize: new google.maps.Size(50, 50) | |
| }); | |
| }); | |
| } | |
| // Zoom Range | |
| if($('.hwk_google_map_zoom').length){ | |
| $('.hwk_google_map_zoom').on('input', function(e){ | |
| var id = $(this).closest('.acf-field-google-map').find('> .acf-input > .acf-google-map').attr('id'); | |
| var googlemap = acf.fields.google_map.maps[id]; | |
| var val = parseInt($(this).val()); | |
| var zoom = googlemap.setZoom(val); | |
| }); | |
| } | |
| // Style: User | |
| if($('.hwk_google_map_style_user').length){ | |
| $('.hwk_google_map_style_user').on('input change paste keyup', function(e){ | |
| var val = $(this).val(); | |
| var id = $(this).closest('.acf-field-google-map').find('> .acf-input > .acf-google-map').attr('id'); | |
| var googlemap = acf.fields.google_map.maps[id]; | |
| if(val == ''){ | |
| $(this).removeClass('error'); | |
| var style = googlemap.setOptions({ | |
| styles: '' | |
| }); | |
| return; | |
| } | |
| try{ | |
| var json = $.parseJSON(val); | |
| }catch(err){ | |
| var json = null | |
| } | |
| if(!json){ | |
| $(this).addClass('error'); | |
| return; | |
| } | |
| $(this).removeClass('error'); | |
| var style = googlemap.setOptions({ | |
| styles: json | |
| }); | |
| }); | |
| } | |
| }); |
Style CSS
| .hwk_google_map_wrapper{ | |
| border: 1px solid #ddd; border-top:0; | |
| } | |
| .hwk_google_map_wrapper .error{ | |
| border:1px solid #bb0000 !important; | |
| } | |
| .hwk_google_map_icon li{ | |
| margin-right:5px !important; | |
| } | |
| .hwk_google_map_icon label input{ | |
| display:none; | |
| } | |
| .hwk_google_map_icon label div{ | |
| width:40px; | |
| height:40px; | |
| padding:7px; | |
| border:1px solid transparent; | |
| } | |
| .hwk_google_map_icon label.selected div{ | |
| border:1px solid #ddd; | |
| background:#f8f8f8; | |
| } | |
| .hwk_google_map_icon label:hover div{ | |
| border:1px solid #ddd; | |
| } |